Scope
Scope refers to the availability of variables and functions in certain parts of the code.
There are 3 kinds of scopes in javascript
Global scope
Local scope
Block scope
Global scope
When we declare variable at the top of the page , we can access that variable through the page and also inside function .
let a = 10;
let b = 5;
const add = () => {
// reads value of a&b from global variables
return a + b;
};
console.log(add());
// 15
Local scope
When we declare any variable inside the function it cannot be accessed outside that function. That variable can access only inside that function this is called local scope.
const scope = () => {
if(true){
var localVariable = "hello"; //Local scope variable
console.log(localVariable) // "hello"
}
console.log(localVariable) // "hello"
}
console.log(localVariable) // undefined
Block scope
If we declare any variable inside the specific block(e.g. for loop) that cannot be accessed outside of that block.
if (true) {
let a = 6;
}
console.log(a)
// undefined
Single Thread
A single-thread language is one with a single call stack and a single memory heap. It means that it runs only part of code at a time.
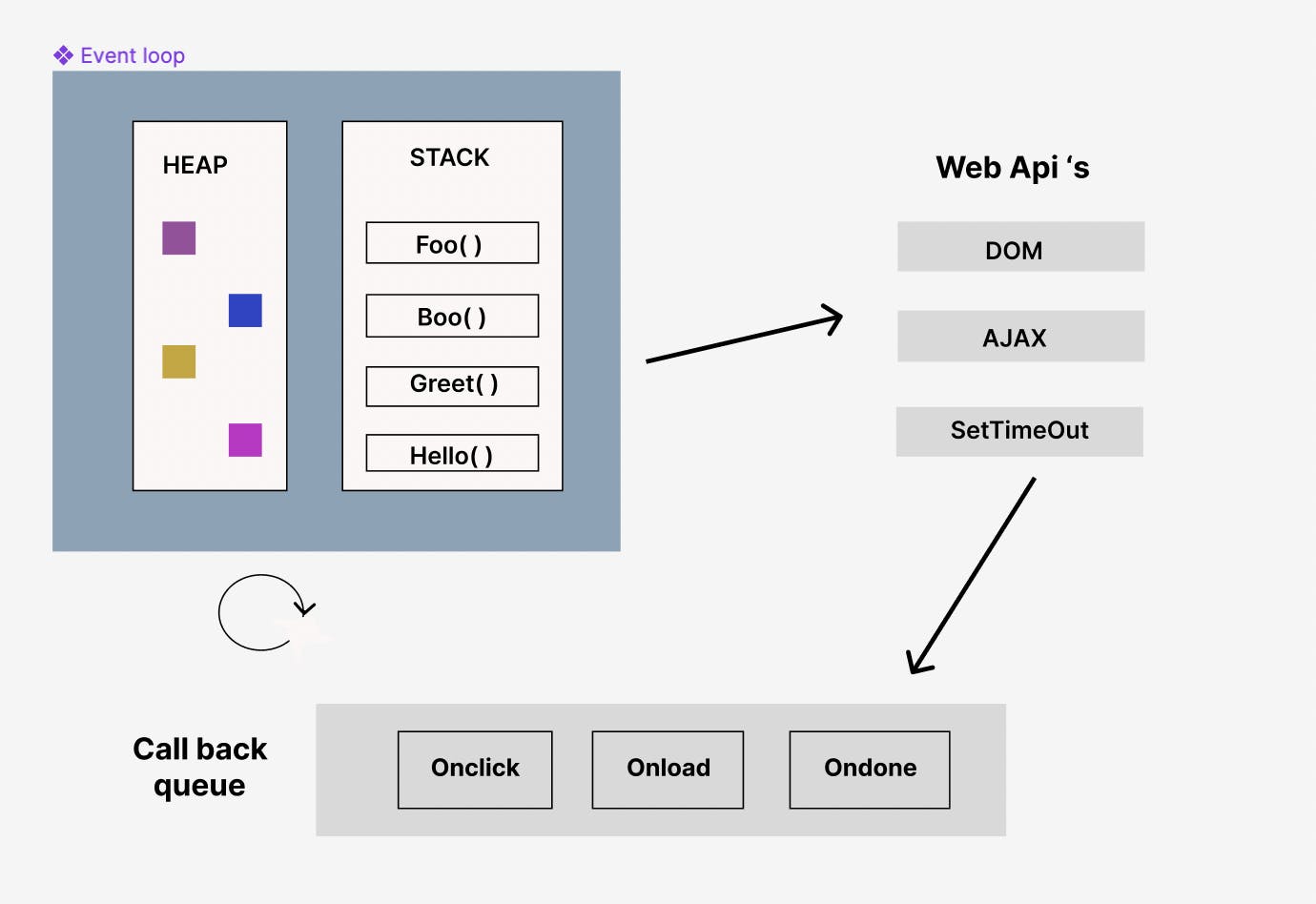
Memory Heap
It is used to allocate memory used by javascript program. It is the free space inside your OS.
Call stack
This is where is program executes line by line. Because javascript is single threaded language It has only one call stack. The call stack is same as stack in data structures, it follows FIRST IN LAST OUT (FILO) rule means whenever line of code gets into the call stack that get executed and moves out of the stack.

As you can see in the above diagram, DOM, AJAX, and Timeout are not actually part of JavaScript but the part of RunTime Environment or browser, so these can be run asynchronously within the WebAPI using the callback queue and again put in the call stack using event loop to execute.
Hoisting
Hoisting in javascript means where interpreter moves the declaration of all variables, classes and
Functions to the top of their scope.Hoisting allows functions to be safely used in code before they are declared.
There are 4 main types hoisting
Function hoisting
Where you can use the function even before you declare it.
greet("World")
function greet(msg){
console.log(`Hello $(World)`)
}
//Hello World
Variable hoisting
In variable hoisting it's lets to use variable before you declare or initialise it.
console.log(a) // undefined
var a;
a = 10;
console.log(a) // 10
let and const hoisting
Variables declared with let and const are also hoisted but, unlike var, are not initialized with a default value. An exception will be thrown if a variable declared with let or const is read before it is initialized.
console.log(a) // throws reference error
let a = 1
console.log(a) // 1
Class hoisting
Classes are hoisted which means javascript has a reference to the class but class is not initialised by default value so if you use any code before initialisation executes it throws a reference error.
const p = new circle(); // ReferenceError
class circle {}
Conclusion
Hope this article helps to learn little bit more about javascript . If you like this article please like and share
Thank you 😁
